專題文章:本公司取得105年度臺北市都市更新推動中心網站設計案
114366
次閱讀
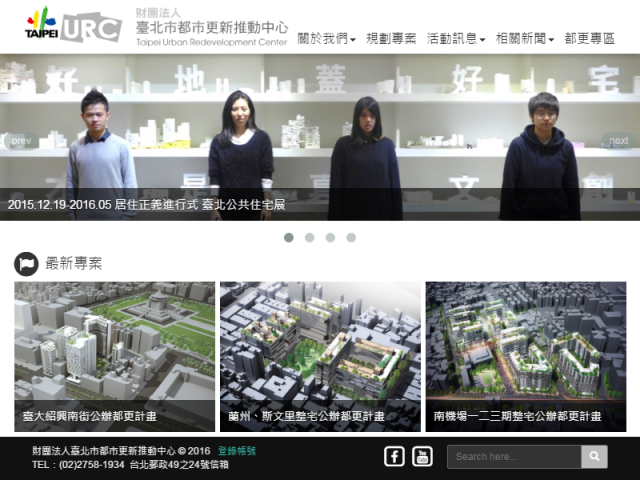
本公司取得105年度臺北市都市更新推動中心網站設計案
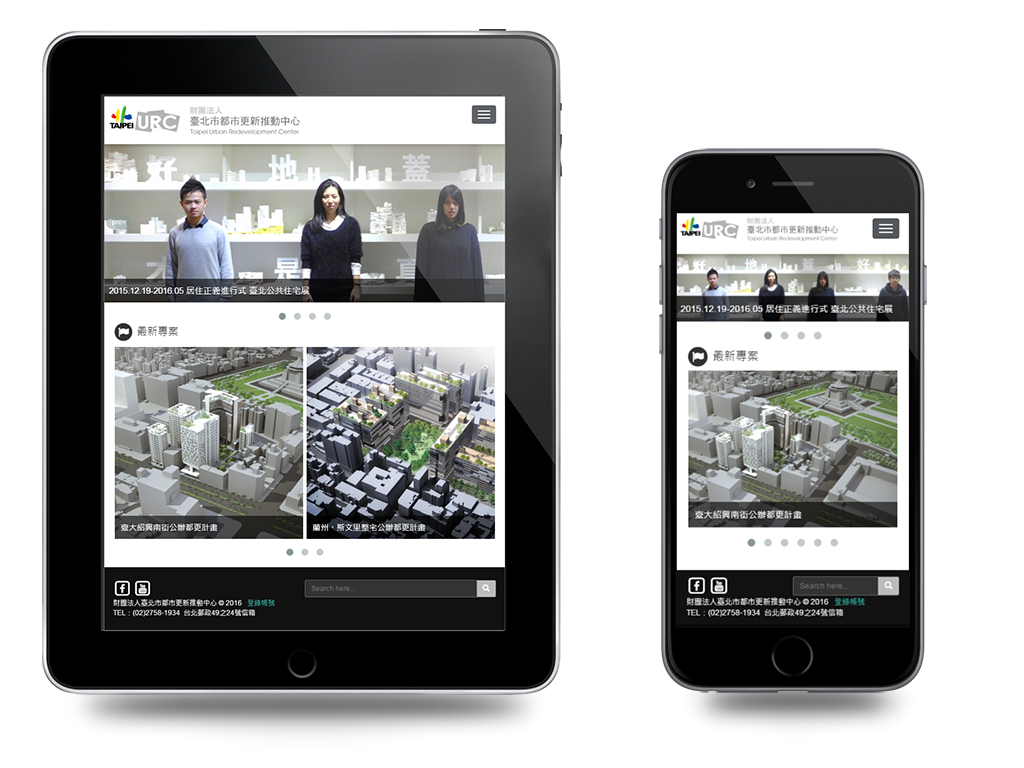
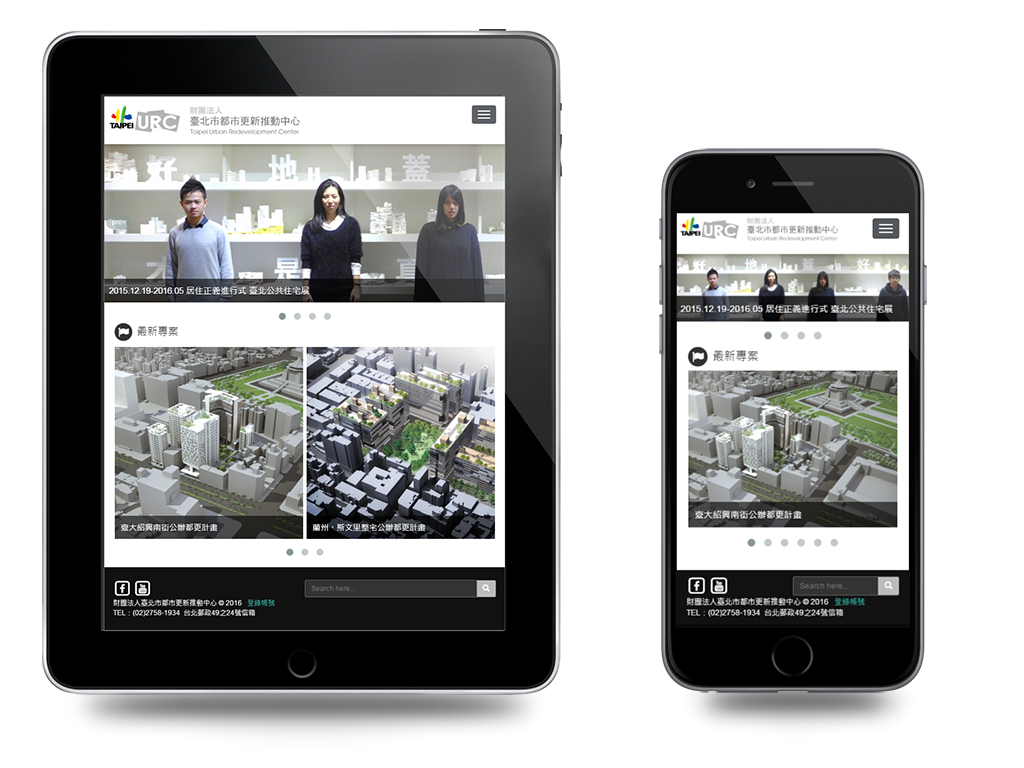
網頁將依使用者裝置解析度改變版面設計,導入Responsive Web Design,非使用wordpress版型,完全客製化成XOOPS使用之佈景,佈景導入CSS Media Query。 本設計案同時使用javascript與CSS3標籤min-width, max-width來判斷使用者的視窗寬度外,還採用max-device-width標籤判斷裝置解析度。
網頁將依使用者裝置解析度改變版面設計,導入Responsive Web Design,非使用wordpress版型,完全客製化成XOOPS使用之佈景,佈景導入CSS Media Query。 本設計案同時使用javascript與CSS3標籤min-width, max-width來判斷使用者的視窗寬度外,還採用max-device-width標籤判斷裝置解析度。
網站設計成可以全後台管理運作,首頁版面區塊圖片可以自行更換、調整順序、自動縮圖。首頁滑動廣告圖可以自行修改,上傳數量無上限。內頁背景圖與內容皆設計有後台管理功能,背景圖還支援貼影片,貼上YOUTUBE影片網址後,我們網頁會自動計算長寬比例,將影片於背景中延展為滿版背景影片。
適合解析度
- 1920*1080
- 1600*900
- 1366*768
- 1280*720
- 1024*768
- 960*720
- 800*600
- 640*640
- 320*568
- 320*480

網站皆後台管理,網站用圖為都更中心成員自行上傳,網站中人物肖像皆為都更中心提供。